Project Title
MagilHub
Platform
Native Mobile Application (iOS & Android)
Tags
Product Design
IOT
Bookings & reservations
About
MagicHub is a mobile app designed for reserving seats at eateries and various establishments. The project's objective is to craft a user-friendly, visually engaging, and instinctive interface, enabling users to effortlessly search, reserve, and handle their bookings.
This project looks at designing a better user experience while making a reservation via MagilHub mobile application.
Ask
Design a seat booking/reservation Application
Must have:
🚀 Should be quick and easy to use
🚀 Should have a clean User Interface
🚀 Should be ergonomic in terms of UI
Design Research
About the Research
To gain valuable insights and understand the preferences and needs of our target audience, I employed a mixed-method approach, which included conducting a survey, performing a competitive analysis, creating user personas, and utilizing affinity mapping. This comprehensive research strategy allowed us to gather diverse perspectives and identify potential pain points and opportunities in the payment app domain.
Overall, this comprehensive research approach provided us with valuable insights into our potential users' preferences and pain points when using payment apps, fintech products, and forex apps.
Competitive Analysis
Low Features
Low User Experience
Low Features
High User Experience
High Features
Low User Experience
High Features
High User Experience
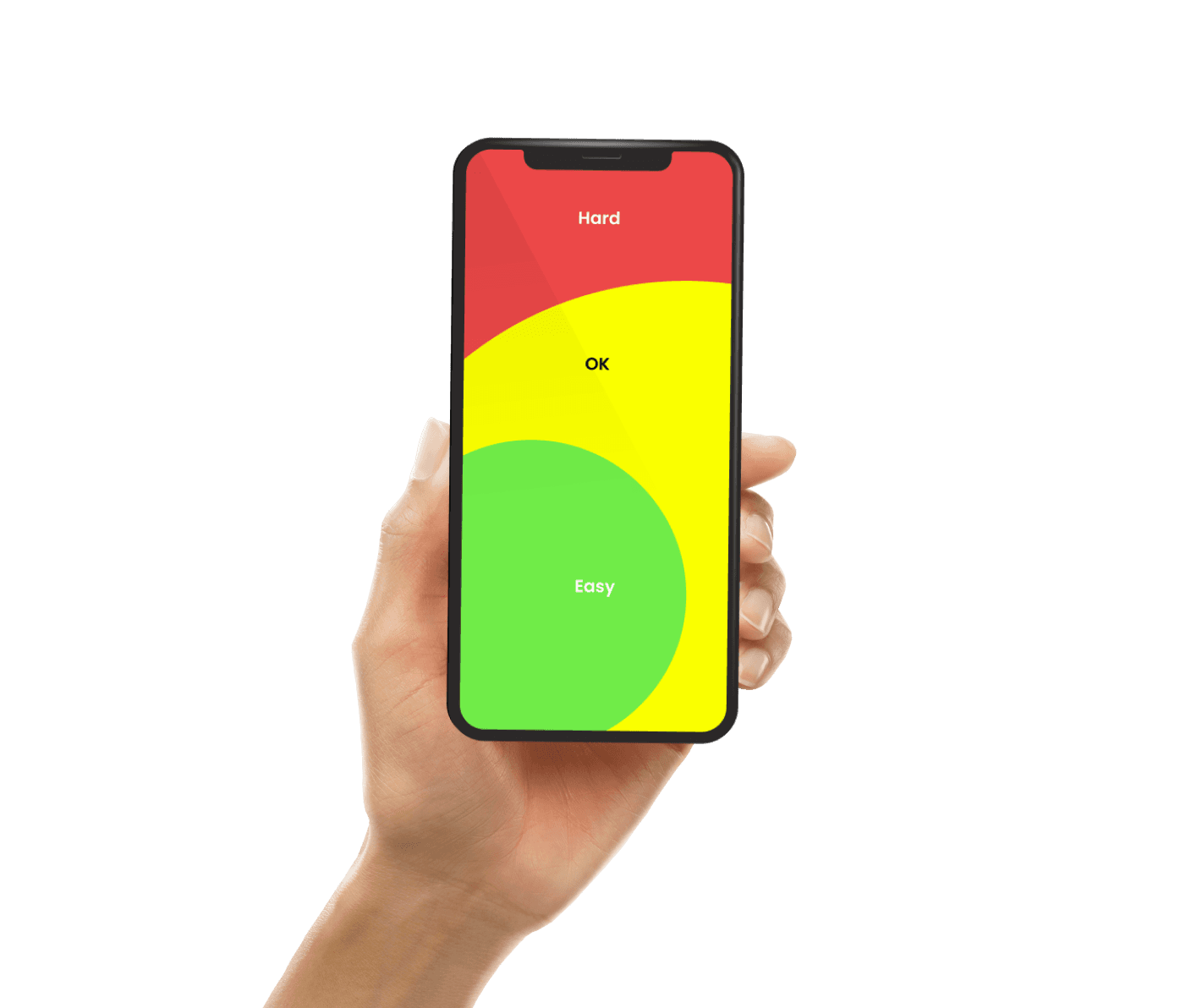
App Ergonomics
User Survey
About the Research
These survey findings indicate that some users feel discontent with reservation booking applications. During the reservation process, individuals are frequently asked to supply excessive and unnecessary details.
This feedback can be employed to improve the app and address the concerns expressed by users when making reservations.
Findings
Research Findings
Following extensive user research encompassing user surveys and competitive assessments, we discovered several crucial factors to consider during the ideation and design process.
Pain points
Customers need excessive data to book a spot
Key Feature Request
App must be user-friendly for quick and simple usage
Must-have Requirements
Preserve information following reservation validation for future use
Ease of use
Reservation validation must be present and included in calendar
Ideation
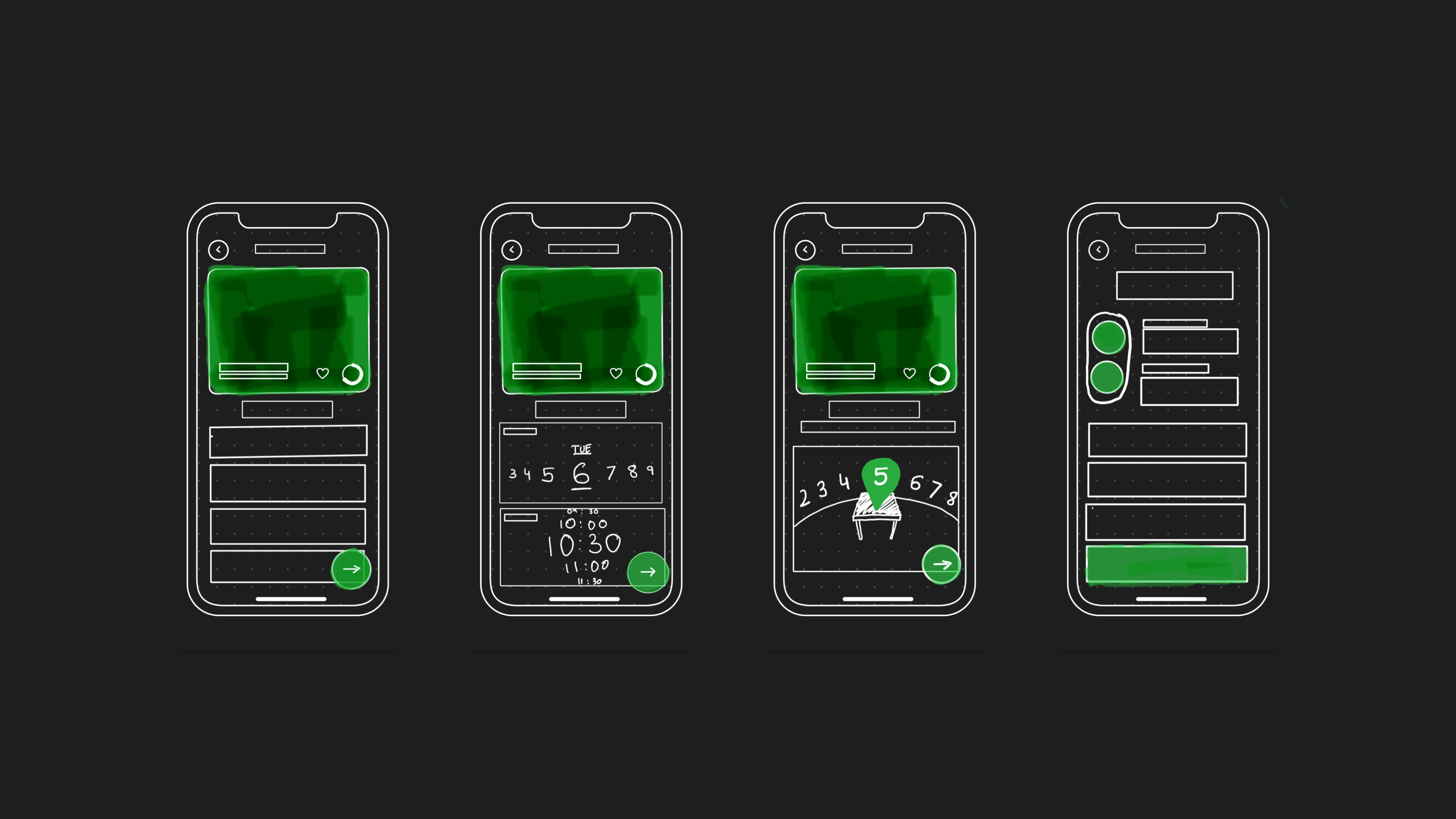
Ideation Sketches
Having gathered valuable insights from user feedback, I successfully created a range of design concepts that cater to user needs and elevate the overall User Experience.
Here are a few conceptual illustrations for the mobile app:
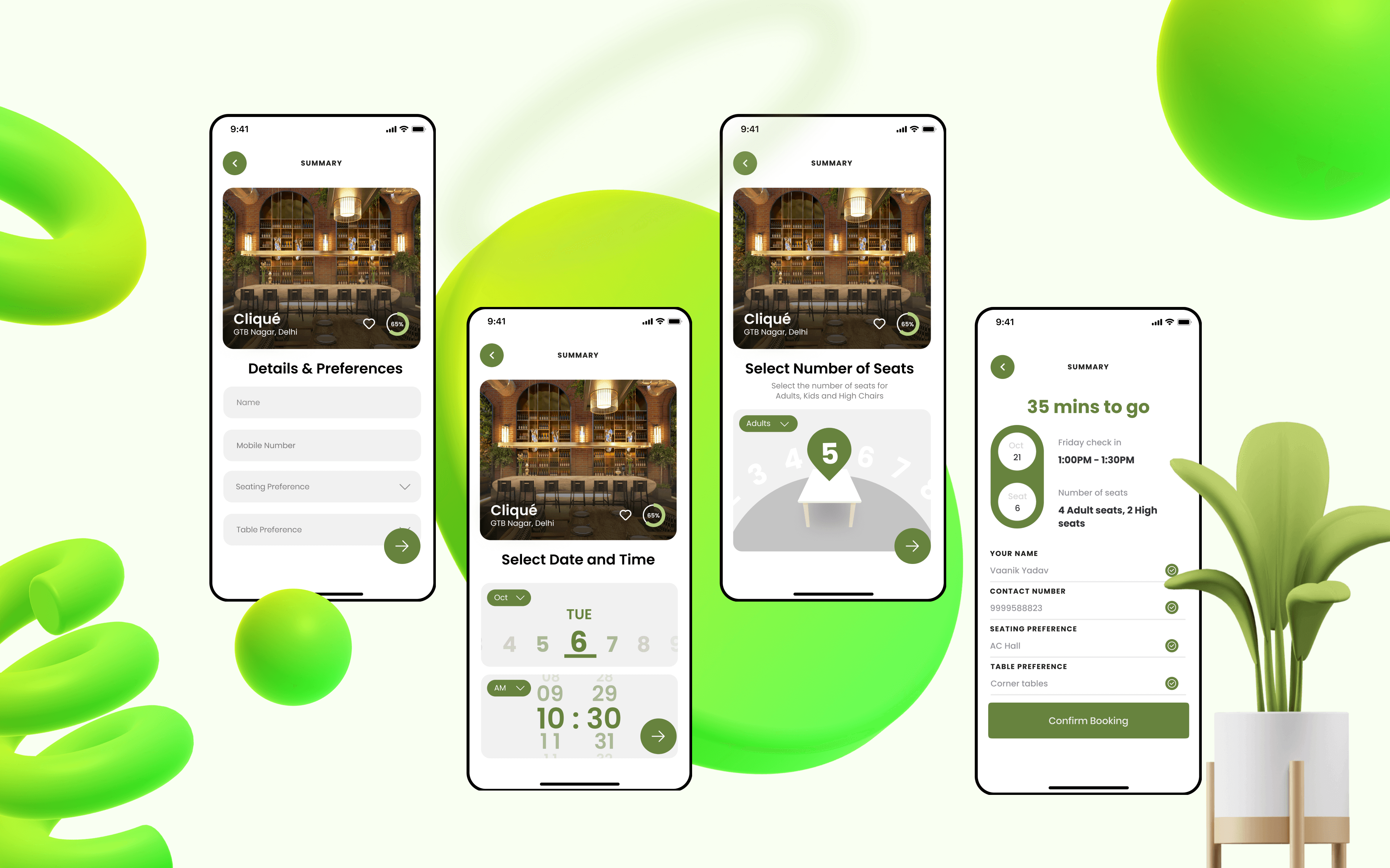
Wireframes
About the wireframes
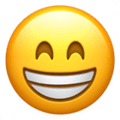
Once I understood the design and layout through the initial ideation sketches, creating high-fidelity wireframes to share with developers, stakeholders, and product managers became a simpler task.
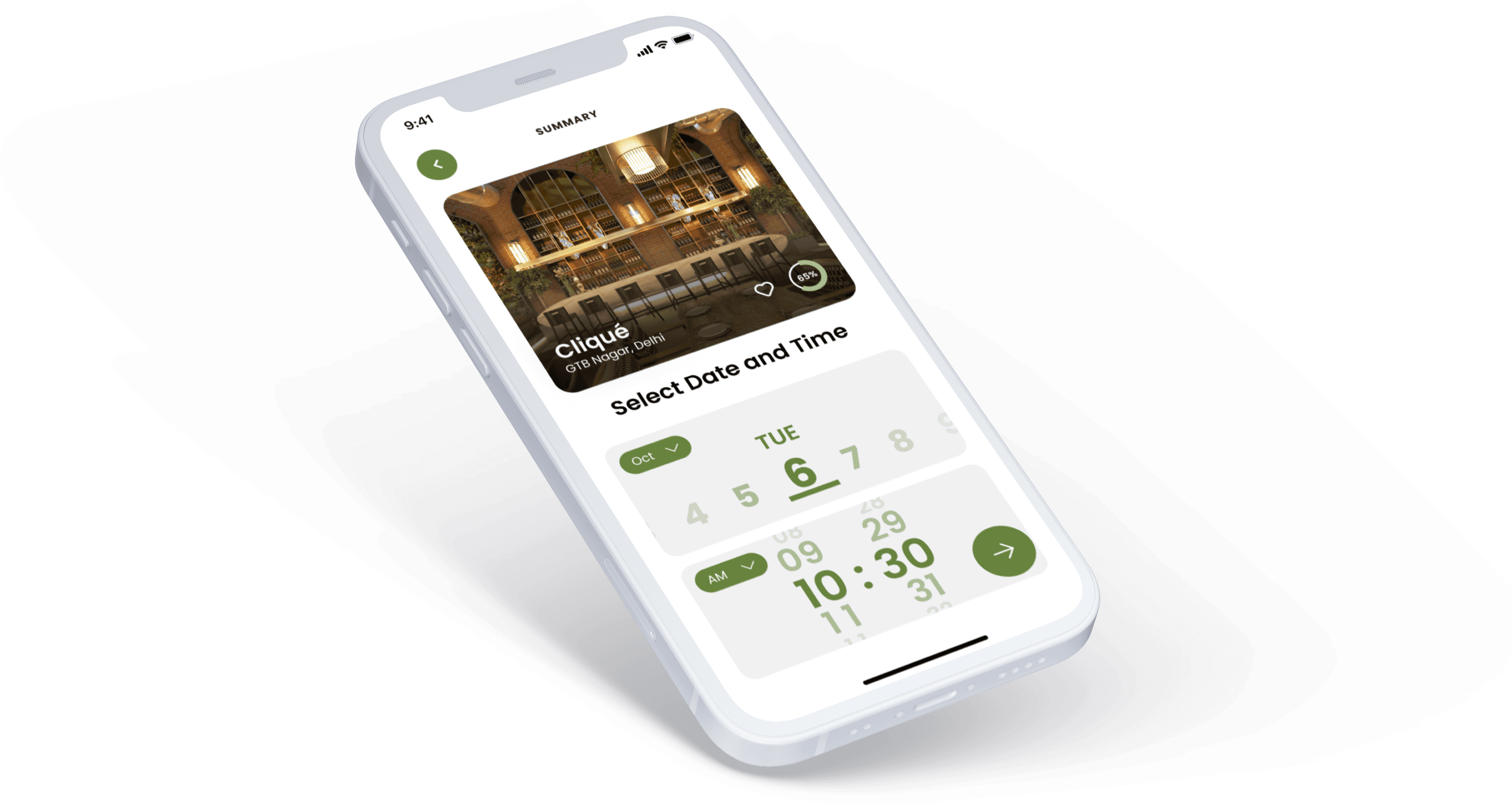
Presented below are two high-fidelity wireframes for both mobile and web applications:
Outcomes
Project Outcomes
This undertaking provided me with essential insights into the IoT industry and booking systems for eateries, saloons, and similar establishments. It presented an engaging challenge that allowed me to address the requirements of patrons booking at restaurants, salons, and the like. The user interface garnered praise from users, largely due to in-depth competitive analysis and the application's ergonomics.
This project highlights these achievements:
Conversion Rate
The conversion ratio increased by 75%, thanks to the great app ergonomics

Efficiency
Up to 2x quicker in booking reservations with stored info and improved ergonomics

Customer Satisfaction
Clients expressed increased satisfaction, attributing it to the user-friendly layout